In this tutorial, you will learn how to translate and shift images using OpenCV.

Translation is the shifting of an image along the x- and y-axis. To translate an image using OpenCV, we must:
- Load an image from disk
- Define an affine transformation matrix
- Apply the
cv2.warpAffinefunction to perform the translation
This sounds like a complicated process, but as you will see, it can all be done in only two lines of code!
To learn how to translate images with OpenCV, just keep reading.
OpenCV Image Translation
In the first part of this tutorial, we will discuss what a translation matrix is and how we can define it using OpenCV and NumPy.
From there, we will configure our development environment and review our project directory structure.
With our project directory structure reviewed, we will move on to implement a Python script to perform translation with OpenCV, opencv_translate.py.
We will review this script in detail, along with our results generated by the script.
By the end of this guide, you will understand how to perform image translation using OpenCV.
Defining a translation matrix with OpenCV
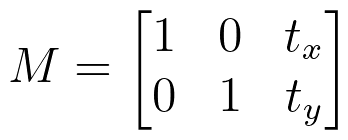
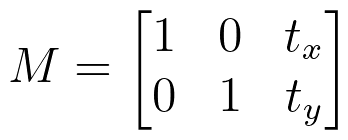
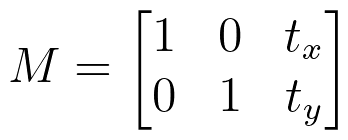
To perform image translation with OpenCV, we first need to define a 2 x 3 matrix called an affine transformation matrix:

For the purposes of translation, all we care about are the  and
and  values:
values:
- Negative values for the
![t_{x} t_{x}]() value will shift the image to the left
value will shift the image to the left - Positive values for
![t_{x} t_{x}]() shifts the image to the right
shifts the image to the right - Negative values for
![t_{y} t_{y}]() shifts the image up
shifts the image up - Positive values for
![t_{y} t_{y}]() will shift the image down
will shift the image down
For example, let’s suppose we want to shift an image 25 pixels to the right and 50 pixels down. Our translation matrix would look like the following (implemented as a NumPy array):
M = np.float32([ [1, 0, 25], [0, 1, 50] ])
Now, if we want to shift an image 7 pixels to the left and 23 pixels up, our translation matrix would look like the following:
M = np.float32([ [1, 0, -7], [0, 1, -23] ])
And as a final example, let’s suppose we want to translate our image 30 pixels to the left and 12 pixels down:
M = np.float32([ [1, 0, -30], [0, 1, 12] ])
As you can see, defining our affine transformation matrix for image translation is quite easy!
And once our transformation matrix is defined, we can simply perform the image translation using the cv2.warpAffine function, like so:
shifted = cv2.warpAffine(image, M, (image.shape[1], image.shape[0]))
We will see a complete example of defining our image translation matrix and applying the cv2.warpAffine function later in this guide.
Configuring your development environment
To follow along with this guide, you need to have the OpenCV library installed on your system.
Luckily, OpenCV is pip-installable:
$ pip install opencv-contrib-python
If you need help configuring your development environment for OpenCV, I highly recommend that you read my pip install OpenCV guide — it will have you up and running in a matter of minutes.
Having problems configuring your development environment?

All that said, are you:
- Short on time?
- Learning on your employer’s administratively locked system?
- Wanting to skip the hassle of fighting with the command line, package managers, and virtual environments?
- Ready to run the code right now on your Windows, macOS, or Linux system?
Then join PyImageSearch Plus today!
Gain access to Jupyter Notebooks for this tutorial and other PyImageSearch guides that are pre-configured to run on Google Colab’s ecosystem right in your web browser! No installation required.
And best of all, these Jupyter Notebooks will run on Windows, macOS, and Linux!
Project structure
Before we can perform image translation with OpenCV, let’s first review our project directory structure:
$ tree . --dirsfirst . ├── opencv_logo.png └── opencv_translate.py 0 directories, 2 files
We have a single Python script, opencv_translate.py, which we will be reviewing in detail.
This script will load the opencv_logo.png image from disk and then translate/shift it using the OpenCV library.
Image translation with OpenCV
Translation is the shifting of an image along the x- and y-axis. Using translation, we can shift an image up, down, left, or right, along with any combination of the above.
Mathematically, we define a translation matrix, M, that we can use to translate an image:

This concept is better explained through some code:
# import the necessary packages import numpy as np import argparse import imutils import cv2
On Lines 2-5, we simply import the packages we will make use of. At this point, using NumPy, argparse, and cv2 should feel commonplace.
However, I am introducing a new package here: imutils. This isn’t a package included in NumPy or OpenCV. Rather, it’s a library that I personally wrote containing a handful of “convenience” methods to more easily perform common tasks like translation, rotation, and resizing (and with less code).
If you don’t already have imutils installed on your machine, you can install it with pip:
$ pip install imutils
Let’s now parse our command line arguments:
# construct the argument parser and parse the arguments
ap = argparse.ArgumentParser()
ap.add_argument("-i", "--image", type=str, default="opencv_logo.png",
help="path to the input image")
args = vars(ap.parse_args())
We only need a single argument, --image, which points to the input image we want to load from disk and apply OpenCV translation operations to. By default, we will set the --image argument to be opencv_logo.png.
Let’s now load our image from disk and perform our first translation:
# load the image and display it to our screen
image = cv2.imread(args["image"])
cv2.imshow("Original", image)
# shift the image 25 pixels to the right and 50 pixels down
M = np.float32([[1, 0, 25], [0, 1, 50]])
shifted = cv2.warpAffine(image, M, (image.shape[1], image.shape[0]))
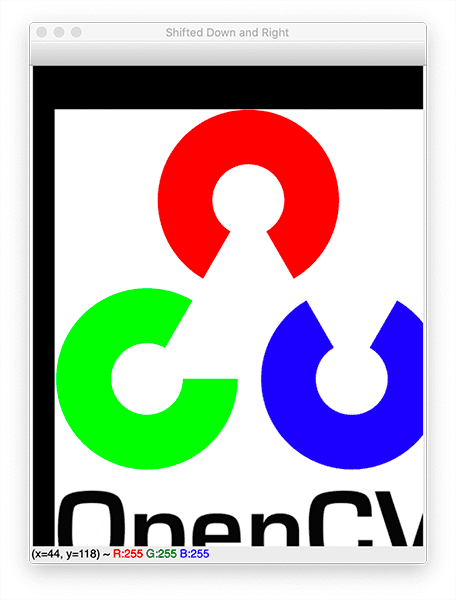
cv2.imshow("Shifted Down and Right", shifted)
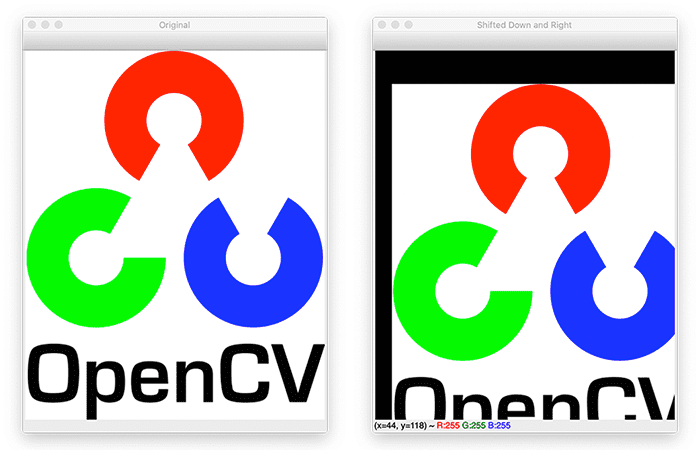
Lines 14 and 15 load our input image from disk and then display it to our screen:

The first actual translation takes place on Lines 18-20, where we start by defining our translation matrix, M.
This matrix tells us how many pixels to the left or right our image will be shifted, and then how many pixels up or down the image will be shifted, again keeping in mind that the translation matrix has the form:
M = np.float32([ [1, 0, shiftX], [0, 1, shiftY] ])
Our translation matrix M is defined as a floating point array — this is important because OpenCV expects this matrix to be of floating point type. The first row of the matrix is ![[1, 0, t_{x}] [1, 0, t_{x}]](http://www.pyimagesearch.com/wp-content/latex/13d/13d261db407495615d5b416cbf673a24-ffffff-000000-0.png) , where
, where  is the number of pixels we will shift the image left or right. Negative values of
is the number of pixels we will shift the image left or right. Negative values of  will shift the image to the left, and positive values will shift the image to the right.
will shift the image to the left, and positive values will shift the image to the right.
Then, we define the second row of the matrix as ![[0, 1, t_{y}] [0, 1, t_{y}]](http://www.pyimagesearch.com/wp-content/latex/e19/e19ac4c0953cca5729a45f2de683ae07-ffffff-000000-0.png) , where
, where  is the number of pixels we will shift the image up or down. Negative values of
is the number of pixels we will shift the image up or down. Negative values of  will shift the image up, and positive values will shift the image down.
will shift the image up, and positive values will shift the image down.
Using this notation, on Line 18, we can see that  and
and  , indicating that we are shifting the image 25 pixels to the right and 50 pixels down.
, indicating that we are shifting the image 25 pixels to the right and 50 pixels down.
Now that we have our translation matrix defined, the actual translation takes place on Line 19 using the cv2.warpAffine function. The first argument is the image we wish to shift, and the second argument is our translation matrix, M. Finally, we manually supply the image’s dimensions (width and height) as the third argument.
Line 20 displays the results of the translation, which we can see below:

Notice how the image has clearly been “shifted” down and to the right.
Let’s examine another example of image translation with OpenCV.
# now, let's shift the image 50 pixels to the left and 90 pixels
# up by specifying negative values for the x and y directions,
# respectively
M = np.float32([[1, 0, -50], [0, 1, -90]])
shifted = cv2.warpAffine(image, M, (image.shape[1], image.shape[0]))
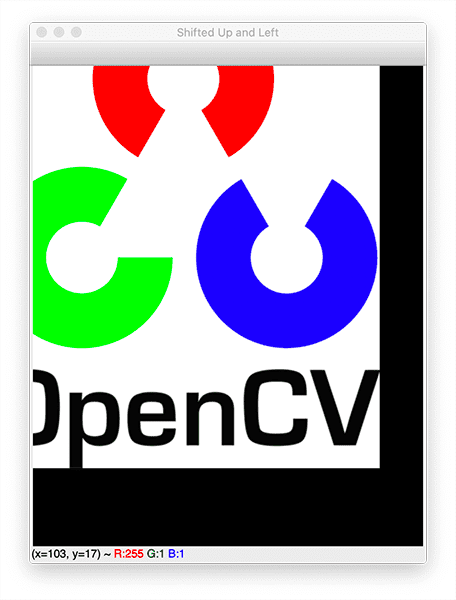
cv2.imshow("Shifted Up and Left", shifted)
Line 25 sets  and
and  , implying that we are shifting the image 50 pixels to the left and 90 pixels up. The image is shifted left and up rather than right and down because we are providing negative values for both
, implying that we are shifting the image 50 pixels to the left and 90 pixels up. The image is shifted left and up rather than right and down because we are providing negative values for both  and
and  .
.
Figure 6 shows the output of supplying negative values for both  and
and  :
:

Again, notice how our image is “shifted” to the left 50 pixels and up 90 pixels.
However, manually constructing this translation matrix and calling the cv2.warpAffine method takes a bit of effort — and it’s not necessarily pretty code either!
This is where my imutils package comes in. Instead of having to define our matrix M and make a call to cv2.warpAffine each time we want to translate an image, we can instead call imutils.translate to take care of the operation for us:
# use the imutils helper function to translate the image 100 pixels
# down in a single function call
shifted = imutils.translate(image, 0, 100)
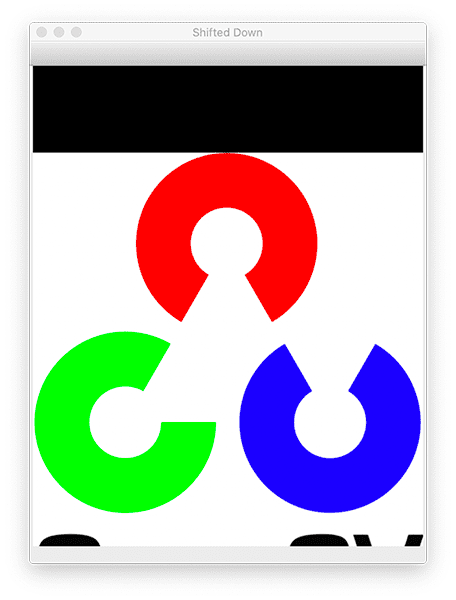
cv2.imshow("Shifted Down", shifted)
cv2.waitKey(0)
The output of the translation operation can be seen in Figure 7:

The benefit of using imutils.translate is cleaner code — the output of imutils.translate versus cv2.warpAffine will be the same, regardless.
Note: If you are interested in seeing the implementation of the imutils.translate function, simply refer to my GitHub repo.
OpenCV image translation results
To perform image translation with OpenCV, be sure to access the “Downloads” section of this tutorial to retrieve the source code and example image.
You can then execute the following command:
$ python opencv_translate.py
Your results should look like mine from the previous section.
What’s next?

Would you enjoy learning how to successfully and confidently apply OpenCV to your projects?
Are you worried that configuring your development environment for Computer Vision, Deep Learning, and OpenCV will be too challenging, resulting in confusing, hard to debug error messages?
Concerned that you’ll get lost sifting through endless tutorials and video guides as you struggle to master Computer Vision?
No problem, because I’ve got you covered. PyImageSearch University is your chance to learn from me at your own pace.
You’ll find everything you need to master the basics (like we did together in this tutorial) and move on to advanced concepts.
Don’t worry about your operating system or development environment. I’ve got you covered with pre-configured Jupyter Notebooks in Google Colab for every tutorial on PyImageSearch, including Jupyter Notebooks for our new weekly tutorials as well!
Best of all, these Jupyter Notebooks will run on your machine, regardless of whether you are using Windows, macOS, or Linux! Irrespective of the operating system used, you will still be able to follow along and run the code in every lesson (all inside the convenience of your web browser).
Additionally, you can massively accelerate your progress by watching our video lessons accompanying each post. Every lesson at PyImageSearch University includes a detailed, step-by-step video guide.
You may feel that learning Computer Vision, Deep Learning, and OpenCV is too hard. Don’t worry; I’ll guide you gradually through each lecture and topic, so we build a solid foundation, and you grasp all the content.
When you think about it, PyImageSearch University is almost an unfair advantage compared to self-guided learning. You’ll learn more efficiently and master Computer Vision faster.
Oh, and did I mention you’ll also receive Certificates of Completion as you progress through each course at PyImageSearch University? I’m sure PyImageSearch University will help you master OpenCV drawing and all the other computer vision skills you will need. Why not join today?
Summary
In this tutorial, you learned how to perform image translation using OpenCV.
You accomplished this task by first defining an affine transformation matrix:

You then specified how you wanted to shift the image:
- Negative values for the
![t_{x} t_{x}]() value will shift the image to the left
value will shift the image to the left - Positive values for
![t_{x} t_{x}]() shifts the image to the right
shifts the image to the right - Negative values for
![t_{y} t_{y}]() shifts the image up
shifts the image up - Positive values for
![t_{y} t_{y}]() will shift the image down
will shift the image down
While performing image translation with OpenCV requires only two lines of code, it’s not exactly the most “pretty” code in the world. For convenience, you can use the imutils.translate function to perform image translation in a single, concise, and readable function call.
To download the source code to this post (and be notified when future tutorials are published here on PyImageSearch), simply enter your email address in the form below!

Download the Source Code and FREE 17-page Resource Guide
Enter your email address below to get a .zip of the code and a FREE 17-page Resource Guide on Computer Vision, OpenCV, and Deep Learning. Inside you'll find my hand-picked tutorials, books, courses, and libraries to help you master CV and DL!
The post OpenCV Image Translation appeared first on PyImageSearch.
 shifts the image to the right
shifts the image to the right shifts the image up
shifts the image up